Have you noticed the logo at the top of Google search results before your website’s URL? Google displays these logos on both mobile and desktop.
So, there’s no excuse for not having a standout favicon. Luckily, updating your favicon in WordPress is straightforward. In this guide, we’ll walk you through the process.
We’ve covered favicons extensively, including their role in branding. This article will highlight key considerations for choosing a favicon that makes an impact. Additionally, we’ve included a preview of your favicon in Yoast SEO’s search appearance section, showing how it will appear in Google’s search results.
How to change your favicon in WordPress
Here’s a straightforward guide on how to change your WordPress favicon. It’s also known as a site icon and is located in the customize theme area.

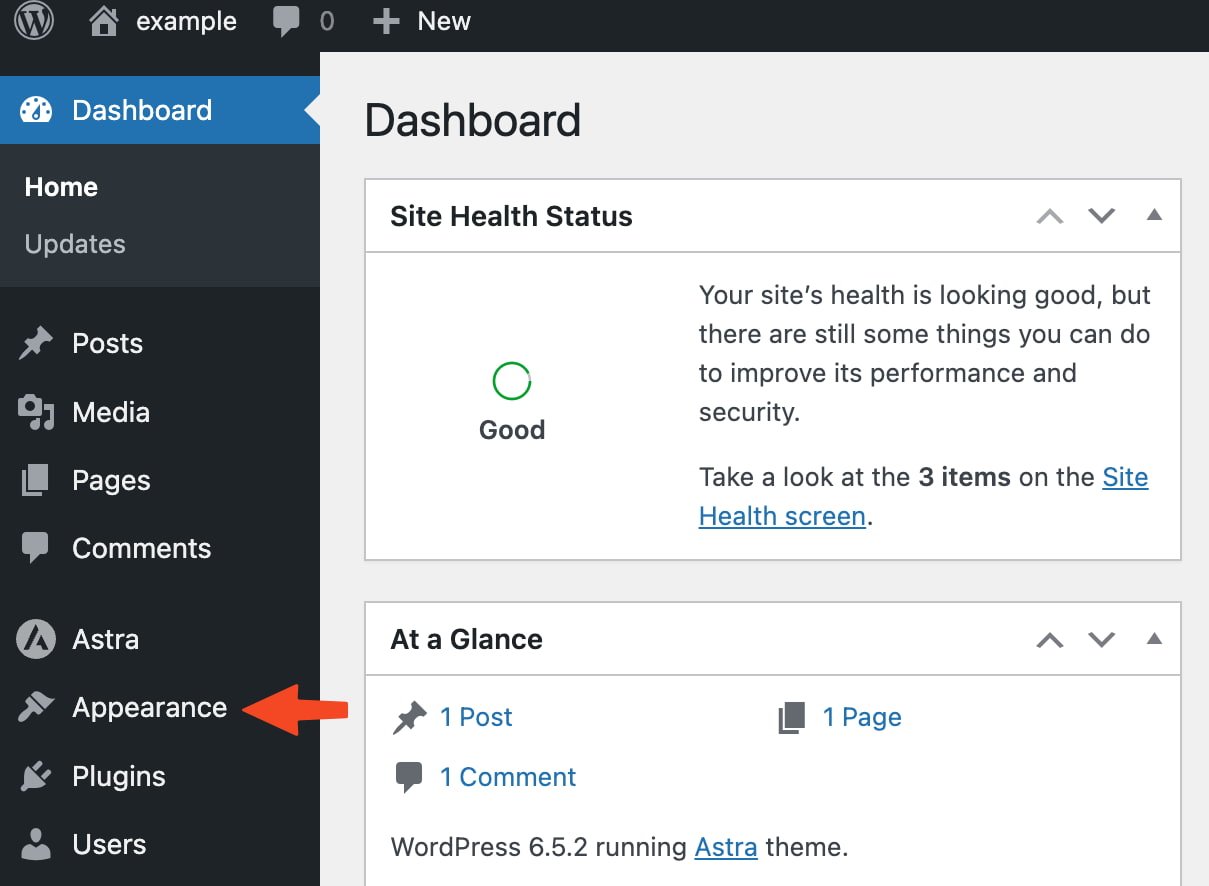
Click ‘Appearance’
Click ‘Appearance’ to get access to the site appearance settings

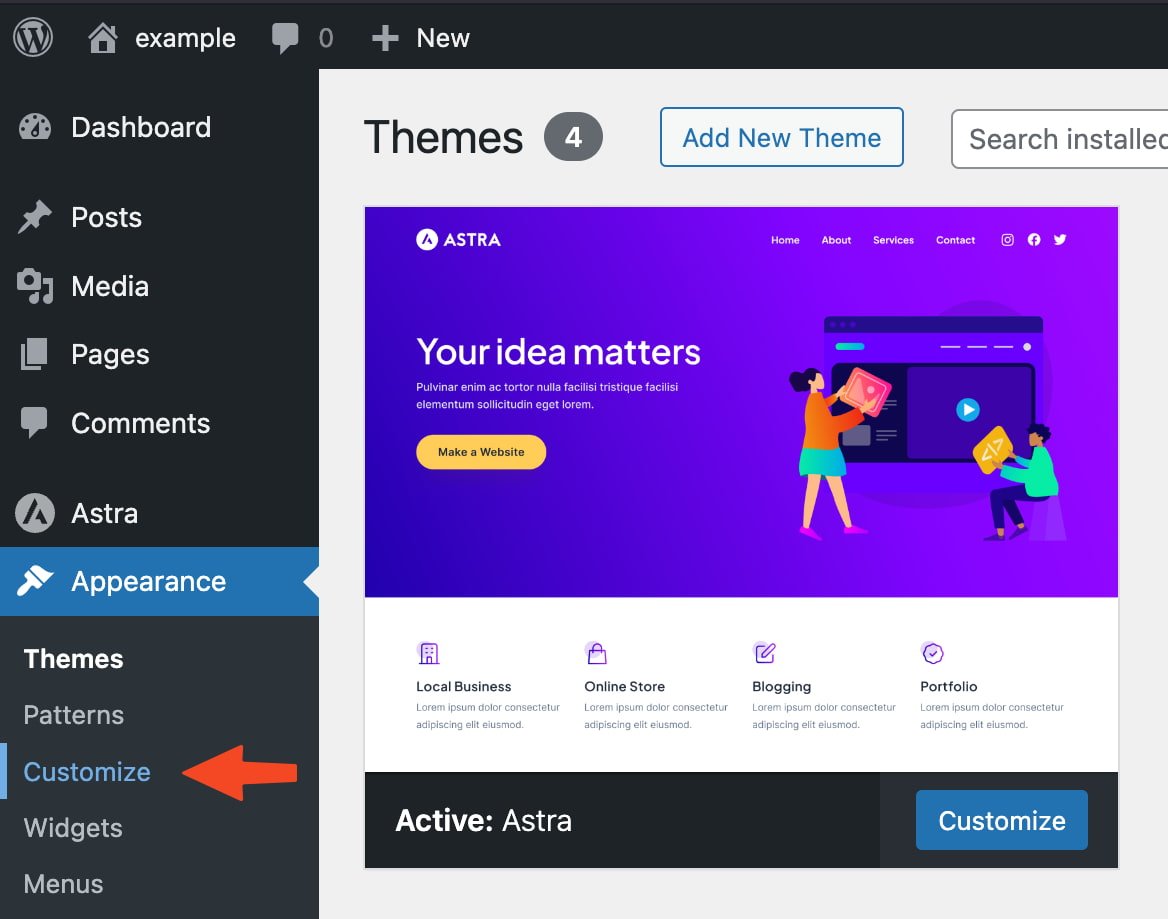
Click on ‘Customize’.
The ‘Appearance’ settings will expand, providing you with additional options. Click on ‘Customize’.

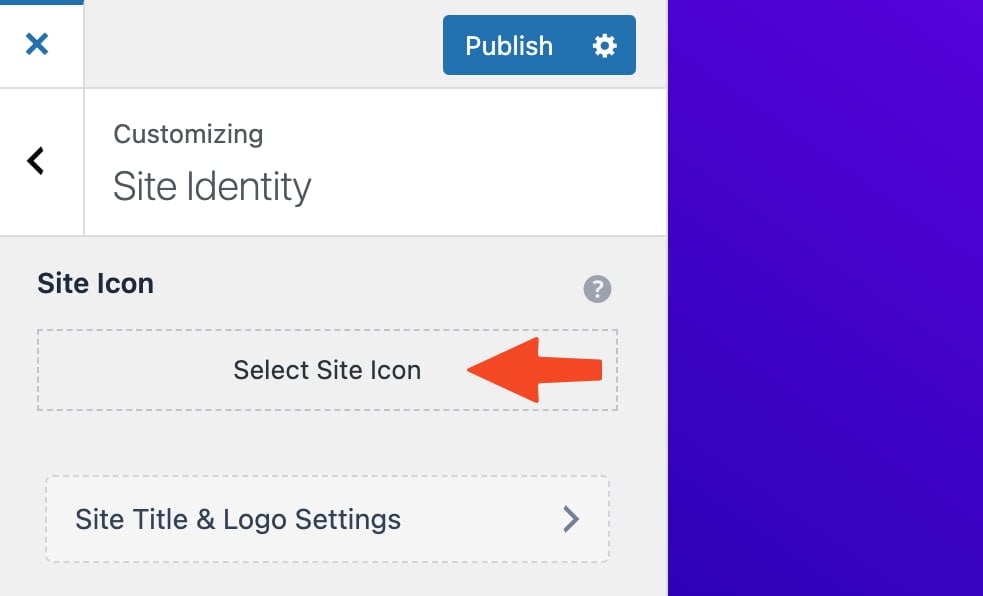
Click ‘Site Identity’ and add your favicon under ‘Site Icon’.
You can define your site name, tagline, logo, and icon here. The image you set under “Site Icon” will be used as your site’s favicon:

– Only one favicon allowed per main site and its subdirectories.
– Favicons must be accessible to Googlebot and Googlebot-Image.
– Favicons should accurately show your site’s brand.
– Favicons should be 48px square, but SVGs can be any size.
– Use the same favicon URL.
– Google will replace inappropriate favicons with a default one.
– Easy, right? No more excuses, start changing your favicon on your WordPress site!
A Favicon is a small, 16 x 16 pixel icon that appears next to a website’s title in the browser’s tab bar. It’s often overlooked but plays a crucial role in identifying your website and brand across various platforms, including bookmarks and links. While it’s not as essential for measuring web traffic as before,
it’s still important for user experience and branding control. Implementing a favicon is straightforward and beneficial. Add a Favicon to WordPress – Step-by-Step Guide
